ওয়ার্ডপ্রেসের একটি মাইলফলক থিম ফিচার হচ্ছে ওয়ার্ডপ্রেস মেনু যা ভার্শন 3.0 হতে চালু হয়। এই ফিচারটি ওয়ার্ডপ্রেসকে আরও সহজলভ্য এবং গ্রহণযোগ্য করেছে ব্যবহারকারীর কাছে। এর সাহায্যে খুব সহজেই মেনু সংগঠিত করা যায় যেমন, নতুন বিষয় মেনুতে যুক্ত করা, সাব-মেনু তৈরি করা, ড্র্যাগ এন্ড ড্রপ সুবিধা সহ আরও অনেক কিছু।
যেকোনো ওয়েবসাইটে মেনু অত্যন্ত গুরুত্বপূর্ণ ভূমিকা পালন করে। এটাকে বলা যায় ওয়েবসাইটের দরজা, যার মধ্য দিয়ে আমরা একটি ওয়েবসাইটের বিভিন্ন কক্ষে (পেজে) প্রবেশ করি। আর এজন্য মেনুগুলোকে সুন্দরভাবে উপস্থাপনের মাধ্যমে পাঠকদের আরও বেশি মনোযোগ আকর্ষণ করা সম্ভব।
আজকের টিপসে আমি আলোচনা করবো ডিফল্টভাবে যুক্ত হওয়া বিভিন্ন ক্লাস এবং আইডিকে কিভাবে নিজস্ব কাস্টম আইডি ও ক্লাসদ্বারা পরিবর্তন করে ওয়ার্ডপ্রেস মেনু আরও দক্ষভাবে উপস্থাপন করা যায়।
ওয়ার্ডপ্রেস মেনু রেজিস্টার এবং প্রদর্শন করা
মেনু রেজিস্টার করা তেমন কঠিন কোন বিষয় নয়। আপনাকে যা করতে হবে তা হলো, নিচের কোড স্নিপেট কপি করে থিমের functions.php ফাইলটি ওপেন করে সেখানে পেস্ট করে সেভ করতে হবে। এই কোডদ্বারা ওয়ার্ডপ্রেসকে একটি মেনু রেজিস্টার করার জন্য বলা হচ্ছে, থিম লোকেশন এবং মেনুর একটি নাম দ্বারা।
/* CUSTOM MENUS */ register_nav_menu( 'main-menu', 'Main Menu'); // Or you can register multiple menus at once: register_nav_menus( array( 'main-menu' => __( 'Main Menu' ), 'top-menu' => __( 'Top Menu' ) ) );
মেনু রেজিস্টার করা হয়ে গেলে সেটিকে প্রদর্শনের জন্য ওয়ার্ডপ্রেস wp_nav_menu নামে একটি ফাংশন ব্যবহার করে। পেজের যে স্থানটিতে ওয়ার্ডপ্রেস মেনু দেখাতে চান সেখানে নিচের মতো করে ফাংশনটি কল করতে হবে।
// For Main Menu
if (function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location' => 'main-menu'));
}
// For Top Menu
if (function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location' => 'top-menu'));
}
wp_nav_menu ফাংশনটি মেনুকে একটি <div> এর অধীনে ধারণ করবে একটি নির্দিষ্ট ক্লাসদ্বারা। ক্লাসটি menu-{menu name}-container নামে দেখাবে। সুতরাং, ডিফল্ট কোডটি হবে অনেকটা নিম্নরূপঃ
<div class="menu-main-menu-container"> <ul id="menu-main-menu" class="menu"> <li></li> <li></li> </ul> </div>
উপরের উদাহরণে, মেনুকে main-menu নামে অভিহিত করা হয়েছে। এজন্য <div> এর ক্লাসের নামকরণ হয়েছে menu-main-menu-container এবং <ul> এর আইডির নামকরণ করা হয়েছে menu-main-menu নামে।
প্রত্যেকের জানা উচিত যে ওয়ার্ডপ্রেস মেনু একটি আনঅর্ডারড লিস্ট ফরম্যাটে প্রদর্শিত হয়। ওয়ার্ডপ্রেস এই আনঅর্ডারড লিস্টে মেনুর মধ্যে অনুষ্ঠিত প্রতিটি আইটেমের ক্লাস নির্ধারণ করে। অনেকগুলো ক্লাস আছে, কারন ওয়ার্ডপ্রেস মেনু’র মধ্যে অনেক প্রকারের আইটেম যুক্ত করার সুবিধা দিয়ে থাকে। আপনি হয়তো মেনুতে একটি পেজ, একটি বিভাগ, একটি কাস্টম লিংক অথবা একটি বহিরাগত লিংক যুক্ত করতে চাইবেন। ওয়ার্ডপ্রেস প্রতিটি আইটেমের জন্য ভিন্নভাবে আচরণ করে যাতে করে ডিজাইনারদের অনেক ধরনের অপশন থাকে মেনু ব্যবহারের ক্ষেত্রে।
ওয়ার্ডপ্রেস মেনু স্টাইলিং করা
সমস্ত পেজে যদি কেবলমাত্র একটিই মেনু থাকে তাহলে হয়তো ডিফল্ট ক্লাস দিয়েই কাজ চালান যাবে, কিন্তু আপনি যদি একই পেজে একাধিক ওয়ার্ডপ্রেস মেনু ব্যবহার করতে চান এবং সেগুলোর জন্য আরও বেশি কাস্টমাইজেশন অপশন পেতে চান, তাহলে আপনাকে অবশ্যই কিছু প্যারামিটার ব্যবহার করতে হবে। wp_nav_menu তে যেই প্যারামিটারগুলো ব্যবহার করা যাবে সেগুলো হলো নিম্নরূপঃ
<?php $defaults = array( 'theme_location' => '', 'menu' => '', 'container' => 'div', 'container_class' => '', 'container_id' => '', 'menu_class' => 'menu', 'menu_id' => '', 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', 'depth' => 0, 'walker' => '' ); wp_nav_menu( $defaults ); ?>
এই প্যারামিটারগুলো ব্যবহারের মাধ্যমে আমরা ইচ্ছামতো মেনুকে সাজাতে পারবো। আমি আগেই বলেছি wp_nav_menu ফাংশনটি মেনুকে একটি <div> এর অধীনে ধারণ করে। এখন আপনি যদি এই <div> এর মধ্যে আপনার কাস্টম আইডি ও ক্লাস যুক্ত করতে চান, তাহলে container_id ও container_class প্যারামিটার ব্যবহার করতে হবে। বিস্তারিত এই লিংকে বর্ণনা করা আছে। সুতরাং, wp_nav_menu ফাংশনটিকে এখন নিচের কোড অনুযায়ী কল করা যেতে পারেঃ
wp_nav_menu(array( 'theme_location' => 'main-menu', 'menu' => 'Primary', 'container_class' => 'main_menu_container', 'container_id' => 'main_menu'));
এখানে আমরা মেনুর নাম দিয়েছি primary এবং <div> কন্টেইনারের মধ্যে আইডি ও ক্লাস নির্দিষ্ট করেছি। সুতরাং, এখন আউটপুট কোড হবে নিম্নরূপঃ
<div id="main_menu" class="main_menu_container"> <ul id="menu-main-menu" class="menu"> <li></li> <li></li> </ul> </div>
আবার যদি <ul> এর মধ্যে কাস্টম আইডি ও ক্লাস দিতে চান, তাহলে menu_id ও menu_class প্যারামিটার ব্যবহার করতে হবে। এক্ষেত্রে, wp_nav_menu ফাংশনটিকে নিচের কোড অনুযায়ী কল করা যেতে পারেঃ
wp_nav_menu(array( 'theme_location' => 'main-menu', 'menu' => 'Primary', 'container_class' => 'main_menu_container', 'container_id' => 'main_menu', 'menu_class' => 'main_nav_lists', 'menu_id' => 'main_nav' ));
প্যারামিটারগুলো ব্যবহারের সময় খেয়াল রাখবেন, অযথা যেন এগুলো কল করা না হয়। আপনার থিমের কার্যপ্রণালী অনুযায়ীই এগুলো ব্যবহার করুন। এবার চলুন দেখে নেওয়া যাক, সিএসএস এর মাধ্যমে কিভাবে ক্লাস ও আইডি ব্যবহার করে মেনুকে সাজানো যায়ঃ
#main_menu .main_menu_container {} /* container class */
#main_menu .main_menu_container ul {} /* container class first unordered list */
#main_menu .main_menu_container ul ul {} /* unordered list within an unordered list */
#main_menu .main_menu_container li {} /* each navigation item */
#main_menu .main_menu_container li a {} /* each navigation item anchor */
#main_menu .main_menu_container li ul {} /* unordered list if there is drop down items */
#main_menu .main_menu_container li li {} /* each drop down navigation item */
#main_menu .main_menu_container li li a {} /* each drop down navigation item anchor */
এগুলো হচ্ছে কিছু ডিফল্ট ক্লাস যা ওয়ার্ডপ্রেস মেনু সাজানোর জন্য প্রয়োজনীয়। নিচে আরও কিছু ক্লাস উল্লেখ করা হলো যেগুলো ওয়ার্ডপ্রেস কতৃক মেনুর মধ্যে যুক্ত হয় আরও কাস্টমাইজেশনের জন্য।
.current_page_item{} /* Class for Current Page */
.current-cat{} /* Class for Current Category */
.current-menu-item{} /* Class for any other current Menu Item */
.menu-item-type-taxonomy{} /* Class for a Category */
.menu-item-type-post_type{} /* Class for Pages */
.menu-item-type-custom{} /* Class for any custom item that you added */
.menu-item-home{} /* Class for the Home Link */
উল্লেখ্য, যতগুলো ক্লাস উপরে দেখানো হয়েছে সবগুলো লিস্ট ট্যাগের মধ্যে হবে। সাধারণত এগুলোর প্রত্যেকটি এডিট না করলেও চলবে, কিন্তু আপনি চাইলে নিশ্চিন্তে এডিট করতে পারেন।
অ্যাডমিন প্যানেল হতে মেনুতে সিএসএস ক্লাস যুক্ত করুন
অ্যাডমিন প্যানেলে Appearance >> Menus থেকেও সিএসএস ক্লাস যুক্ত করা যায়। এজন্য যা করতে হবে তা হলো নিম্নরূপঃ
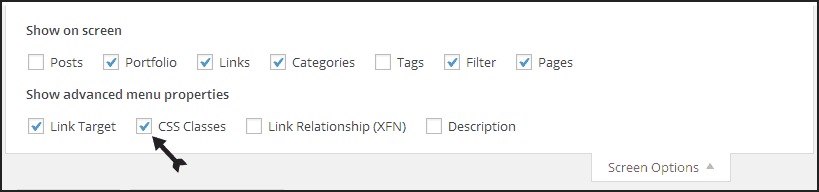
- প্রথমে Appearance থেকে Menus এ গিয়ে Screen Options ট্যাবে ক্লিক করে আনচেক করা CSS Classes অপশনটি চেক করে নিতে হবে।
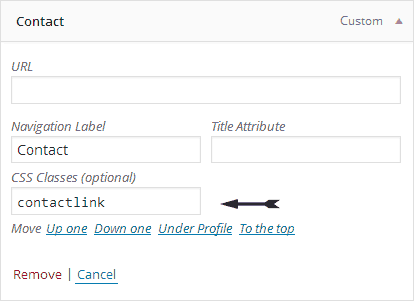
- এখন যেকোনো একটি মেনু আইটেমকে ওপেন করলে CSS Classes নামে একটি টেক্সট বক্স পাওয়া যাবে।
- টেক্সট বক্সের মধ্যে ক্লাসের একটি নাম উল্লেখ করে Save menu বাটনে ক্লিক করুন।


ক্লাসটি লিস্ট ট্যাগের মধ্যে যুক্ত হবে। সুতরাং, ক্লাসটিকে আপনি নিচের মতো করে স্টাইল করতে পারবেনঃ
/* Target the menu item LI */
.menu li.contactlink { /* Margin might go here */ }
/* Target the menu item Anchor (link) */
.menu li.contactlink > a { /* Colors, font sizes, would normally go here */ }
/* Target the menu item LI in UberMenu */
#megaMenu ul.megaMenu li.contactlink {}
/* Target the menu item Anchor (link) in UberMenu */
#megaMenu ul.megaMenu li.contactlink > a { /* Colors, font sizes, would go here */ }
শুধু .menu ক্লাসটিকে আপনার থিমে ব্যবহৃত ক্লাসদ্বারা পরিবর্তন করে দিন। এভাবে আপনি প্রত্যেকটি আলাদা আলাদা মেনু আইটেমে ক্লাস যুক্ত করতে পারবেন।
ওয়ার্ডপ্রেস মেনু নিয়ে আজকের মতো এ পর্যন্তই, আশা করি টিপসটি আপনাদের উপকারে লাগবে। আগামীতে আরও নতুন কোন টিপস নিয়ে হাজির হবো। যদি টিপসটি উপভোগ করে থাকেন এবং আপনার উপকারে এসে থাকে, তাহলে অবশ্যই শেয়ার করে অন্যদের জানাবেন। যদি আমার কোন ভুল হয়ে থাকে অথবা আপনার কোন মতামত থেকে থাকে অথবা আপনি কোন কিছু সুপারিশ করতে চান অথবা বোঝার ক্ষেত্রে কোন সমস্যা হয়, নিশ্চিন্তে নিচে মন্তব্য করতে পারেন। সময় নিয়ে টিপসটি পড়ার জন্য এবং আপনার মূল্যবান পরামর্শের জন্য ধন্যবাদ।