গত পর্বে আমরা দেখেছি কিভাবে কনস্ট্রাকটর ফাংশন তৈরি করতে হয়। এর মাধ্যমে আমরা উইজেট তৈরি করা আরম্ভ করেছি। ইতিমধ্যে আমরা উইজেট স্ক্রিনে আমাদের তৈরিকৃত উইজেট যুক্ত করেছি অকার্যকর অবস্থায়। পরবর্তী ধাপগুলোতে আমরা দেখবো কিভাবে উইজেটকে কার্যকর করতে হয়। সেই ধারাবাহিকতায়, আজকের পর্বে আমরা দেখবো কিভাবে উইজেটের ফর্ম তৈরি করতে হয় এবং একইসাথে নিশ্চিত করবো যে এর মধ্যে ঘটিত যেকোনো পরিবর্তন যেন ওয়ার্ডপ্রেস আপডেট করতে পারে।
সুতরাং, আজকের পর্বে আমরা T4B_Recent_Posts_Widget ক্লাসে form ফাংশন এবং update ফাংশনকে কার্যকর করবো।
ফর্ম তৈরি
উইজেটের জন্য ফর্ম তৈরির জন্য T4B_Recent_Posts_Widget ক্লাসে অবস্থিত form ফাংশনে প্রয়োজনীয় উপকরণ যুক্ত করতে হবে। সুতরাং, প্লাগিন ফাইলটি ওপেন করে ফাংশনটিকে নিচের কোড অনুযায়ী এডিট করুন:
function form( $instance ) {
$defaults = array(
'title' => __('Recent Posts'),
'numberofposts' => '5'
);
$instance = wp_parse_args( (array) $instance, $defaults );
$title = $instance[ 'title' ];
$numberofposts = $instance[ 'numberofposts' ];
// markup for form ?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">Widget Title:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo esc_attr( $title ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'numberofposts' ); ?>">Number of Posts:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'numberofposts' ); ?>" name="<?php echo $this->get_field_name( 'numberofposts' ); ?>" value="<?php echo esc_attr( $numberofposts ); ?>" />
</p>
<?php
}
এখানে ফিল্ডগুলোর জন্য মার্কআপ তৈরি করা হয়েছে দুইটা ফিল্ড $title এবং $numberofposts সংযুক্ত করে। প্রথম ফিল্ড দিয়ে আমরা উইজেটের শিরোনাম দিবো এবং দ্বিতীয় ফিল্ডে কতগুলো টিপস প্রদর্শিত হবে তা নির্ধারণ করবো। ডিফল্টভাবে শিরোনাম হিসেবে Recent Posts দেখাবে এবং টিপসের সংখ্যা হবে পাঁচ।
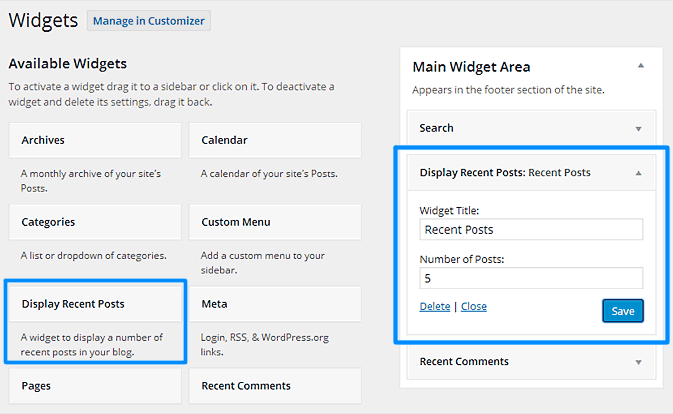
এখন, প্লাগিন ফাইলটি সেভ করলে আমরা দেখবো যে আমাদের উইজেটে দুইটি ফর্ম দেখাচ্ছে।

তবে, এখনি কোন কিছু এর মধ্যে লিখে সেভ করলে সেভ হবে না। এজন্য, ফর্মটিকে এর মধ্যে দেওয়া ইনপুটকে সেভ করার অনুমতি দিতে হবে। আর এই কাজটি আমরা update ফাংশনদ্বারা করবো।
ফর্ম আপডেট করা
ফর্মের মধ্যে দেওয়া যেকোনো ইনপুটকে আপডেট করার জন্য update ফাংশনটিকে নিচের কোড অনুযায়ী এডিট করুন:
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance[ 'title' ] = strip_tags( $new_instance[ 'title' ] );
$instance['numberofposts'] = $new_instance['numberofposts'];
return $instance;
}
এটা title এবং numberofposts ফিল্ডের আগের ভ্যালূকে ($old_instance) প্রতিস্থাপন করবে নতুন ভ্যালূ ($new_instance) দ্বারা, এবং strip_tags দ্বারা title ভ্যালূকে স্যানিটাইজ করবে। এখন, ফর্মের মধ্যে কোন ইনপুট দিয়ে সেভ করলে সেটা আপডেট হবে।
তাহলে, এই পর্বে বলা যায় আমরা উইজেটটি প্রায় তৈরিই করে ফেলেছি। আমাদের উইজেটটি এখন প্রায় সম্পূর্ণ কার্যকর, অর্থাৎ সবকিছুই ঠিক আছে শুধুমাত্র এটিকে আউটপুটের জন্য প্রদর্শন করানো ছাড়া। পরের পর্বে আমরা এই কাজটি সম্পন্ন করবো ইন-শা-আল্লাহ্।
আজকের মতো এই পর্যন্তই। যদি সিরিজটি শিক্ষণীয় ও উপভোগ্য হয়ে থাকে, অবশ্যই শেয়ার করে অন্যদের সিরিজটির বিষয়ে জানাবেন। যদি আপনার কোন মতামত থেকে থাকে অথবা আপনি কোন কিছু সুপারিশ করতে চান, নিশ্চিন্তে নিচে মন্তব্য করতে পারেন।