কোন সন্দেহ নাই যে ধৈর্য একটি বড় গুণ, কিন্তু অনেক ক্ষেত্রেই এর অনুশীলন করা মাঝে মাঝে কঠিন বিষয় হয়ে দাড়ায়। এটা বিশেষকরে ওয়েব ব্যবহারকারীদের জন্য সত্য, যখন তারা এমন একটি ওয়েবসাইট পরিদর্শন করে যেটার পেজ লোড হতে অনেক বেশি সময় লাগে। ব্যবহারকারীরা দ্রুত গতির ওয়েবসাইটের প্রতি আকৃষ্ট হয়, এবং যখন একটি সাইট ধীরগতিতে সাড়া দেয়, দর্শক তাদের ধৈর্য্য হারিয়ে ফেলে এবং পরবর্তীতে সেই সাইটে আবার ফিরে আসার সম্ভাবনা অনেক কমে যায়।
আপনার ওয়েবসাইটের গতি বৃদ্ধি করা শুধুমাত্র ব্যবহারকারীদের জন্যই না, পাশাপাশি সার্চ ইঞ্জিন র্যাঙ্কিং এর জন্যও গুরুত্বপূর্ণ। গুগল আরও আগেই ঘোষণা দিয়েছে যে, তারা ওয়েবসাইটের গতিকে বিবেচনায় রাখবে সার্চ ইঞ্জিন র্যাঙ্কিং দেওয়ার ক্ষেত্রে।
সুতরাং, এটা পরিষ্কার যে প্রত্যেকেই ধীরগতির ওয়েবসাইটকে অপছন্দ করে। এখন প্রশ্ন হল ওয়েবসাইটের গতি কিভাবে বৃদ্ধি করবেন? আজকের টিপসে আমি চেষ্টা করবো ওয়েবসাইটের গতি বৃদ্ধি করার জন্য কি কি বিষয়ের প্রতি খেয়াল রাখতে হবে তা আলোচনা করার।
ওয়েবসাইটের বর্তমান পেজ লোড গতি পরীক্ষা করুন
প্রথমেই যা করতে হবে তা হলো, ওয়েবসাইটের বর্তমান পেজ লোড সময় বিশ্লেষণ করা। এটা আপনাকে সহযোগিতা করবে বুঝতে, কোন কোন বিষয়ের প্রতি মনোযোগী হতে হবে। আপনার ওয়েবসাইটের পেজ লোড হতে কতো সময় লাগে তা চেক করার অনেক ফ্রি টুলস আছে। নিচে তার কয়েকটা তুলে ধরা হলোঃ
এগুলোর যেকোনো একটি ব্যবহার করে আপনি সহজেই বুঝতে পারবেন আপনার সাইট ধীরগতির হবার কারন। এবার চলুন দেখা যাক, কিভাবে পেজ লোড গতি বৃদ্ধি করা যায়।
১) HTTP রিকুয়েস্টের সংখ্যা হ্রাস করা
যখন কেউ আপনার সাইট পরিদর্শন করে, সংশ্লিষ্ট ফাইল ঐ ব্যক্তির ব্রাউজারে পাঠানো হয়। এর মধ্যে রয়েছে CSS ফাইল, জাভাস্ক্রিপ্ট লাইব্রেরী রেফারেন্স এবং ছবিসমূহ। ফলে সাইটের পেজ পরিদর্শন করার সময় পেজ লোড করার বেশির ভাগ সময় ঐ পেজের ফাইলগুলো ডাউনলোড করার পিছনে ব্যয় হয়ে যায়। ফাইলগুলোর সংখ্যা হ্রাস করার মাধ্যমে HTTP রিকুয়েস্টের সংখ্যা হ্রাস করা সম্ভব, এবং এর ফলে পেজ লোড দ্রুত হবে। এটাই পেজ দ্রুত লোড করার চাবিকাঠি। নিচে HTTP রিকুয়েস্টের সংখ্যা হ্রাস করার কিছু কৌশল নিয়ে আলোচনা করা হলোঃ
(ক) ফাইলগুলোকে একত্রিত করা
একটি ফাইলে একাধিক স্টাইলশীট সংযুক্ত করার মাধ্যমে অতিরিক্ত HTTP রিকুয়েস্ট পরিহার করা সম্ভব। একিভাবে এই কৌশল সমস্ত জাভাস্ক্রিপ্ট ফাইলের ক্ষেত্রে প্রয়োগ করা যায়। মনে করুন, আপনার সাইটে ৫ টি স্টাইলশীট আছে। সেক্ষেত্রে পেজ লোড করার সময় ব্রাউজার সার্ভারে ৫ বার HTTP রিকুয়েস্ট পাঠাবে ফাইলগুলো ডাউনলোড করার জন্য। এখন আপনি যদি ফাইলগুলোকে একটি ফাইলে সংযুক্ত করতেন, তাহলে একবার HTTP রিকুয়েস্ট পাঠালেই কাজ হয়ে যেতো। এতে করে পেজ লোড সময় অবশ্যই অনেক কম হতো এবং আপনার সাইটের গতি বৃদ্ধি পেতো। ফাইলগুলো একটি ফাইলে যুক্ত করা কোন সহজ বিষয় নয় এবং এটা আরো চ্যালেঞ্জিং হবে যখন স্ক্রিপ্ট ও স্টাইলশীট পেজ থেকে পেজে পরিবর্তিত হয়। তবে কাজটি সঠিকভাবে করতে পারলে কোন সন্দেহ নাই যে পেজ লোড গতি বৃদ্ধি পাবে।
(খ) ইমেজ স্প্রাইট ব্যবহার করা
CSS স্প্রাইটস আর একটি উত্তম পন্থা HTTP রিকুয়েস্টের সংখ্যা হ্রাস করার ক্ষেত্রে। CSS স্প্রাইটস হলো কতগুলো ইমেজের সংকলন একটি ইমেজ ফাইলের মধ্যে। ব্রাউজারকে একাধিক ইমেজ ডাউনলোড করার পরিবর্তে একটি ইমেজ ডাউনলোড করলেই কাজ হয়ে যায়। বেশিরভাগ ওয়েবপেজ বেশ কিছু ছোট ছোট ইমেজ তাদের ডিজাইনে ব্যবহার করে থাকে। ব্যাকগ্রাউন্ড ইমেজ, কর্নার ইমেজ, সোশ্যাল আইকন, বিভিন্ন বাটন, মেনু আইটেম, ইত্যাদি। আপনি চাইলে পেজের ইমেজেও CSS স্প্রাইটস ব্যবহার করতে পারেন। CSS স্প্রাইটস সম্পর্কে বিস্তারিত এই টিপসে আলোচনা করা আছে।
২) ছবি অপটিমাইজ করা এবং সঠিকভাবে প্রদর্শন করা
সাইটের পেজ সাইজ কমানো এবং পেজ লোড গতি বৃদ্ধি করার একটি সহজ উপায় হলো ইমেজগুলোকে সঠিকভাবে রিসাইজ এবং অপটিমাইজ করা। প্রয়োজনের তুলনায় বড় ইমেজ ওয়েব পেজে প্রদর্শনের মানে হলো অনেক অপ্রয়োজনীয় তথ্য ট্রান্সফার করা। ইমেজগুলোকে যতটা সম্ভব ছোট রাখতে হবে যাতে করে ব্রাউজারকে সেগুলো রিসাইজ করতে না হয়। এজন্য ইমেজগুলোর যথাযথ ফাইল ফরম্যাট সম্পর্কে জানাটা জরুরী। একটি ভিন্ন ফাইল ফরম্যাটে পরিবর্তনের মাধ্যমে নাটকীয়ভাবে ইমেজের ফাইল সাইজ কমানো সম্ভব।
- GIF: যেই ইমেজগুলোতে অল্প কালার ব্যবহৃত হয়েছে যেমন, লোগো।
- JPEG: যেই ইমেজগুলোতে প্রচুর কালার ব্যবহৃত হয়েছে যেমন, ফোটোগ্রাফ।
- PNG: উচ্চ মানের স্বচ্ছ ইমেজের জন্য প্রযোজ্য।
ফটোশপে ইমেজ অপটিমাইজ করার জন্য Ctrl+Shift+Alt+S শর্টকাট ব্যবহার করা যেতে পারে। ইমেজগুলো রিসাইজ করা হয়ে গেলে সেগুলোর ফাইল সাইজ আরো কমানোর জন্য বেশকিছু উপকারী টুলস যেমন, Smush.it, Pngcrush এবং Imagemagick ব্যবহার করা যেতে পারে। GTmetrix এ সাইট এনালাইসিস করলে তারা নিজেরাই অপটিমাইজড ইমেজ প্রদান করে থাকে।
আর একটি গুরুত্বপূর্ণ বিষয় হলো ছবিগুলো পেজে সঠিকভাবে প্রদর্শন করানো। অনেকেই আছে যারা এই বিষয়টির দিকে গুরুত্ব দেয় না। পেজে এমন কোন ইমেজ প্রদর্শন করানো উচিত না যেটার অরিজিনাল সাইজ পেজে প্রদর্শিত ইমেজের সাইজের থেকে বড়। একটি ৭০০x৭০০ পিক্সেলের ইমেজকে HTML এর <img> ট্যাগের মাধ্যমে width ও height দ্বারা ১০০x১০০ পিক্সেল করে পেজে প্রদর্শন করা সঠিক পন্থা নয়। যদি ১০০x১০০ পিক্সেলের ইমেজ প্রদর্শন করাতে হয়, তাহলে এই সাইজেরি ইমেজ প্রদর্শন করানো উচিত, ৭০০x৭০০ পিক্সেলের ইমেজকে স্কেল ডাউন করার পরিবর্তে।
৩) Gzip কমপ্রেশন সক্রিয় করা
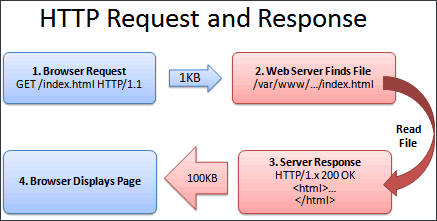
Gzip, ফাইল কম্প্রেশন এবং ডিকম্প্রেশনের জন্য ব্যবহৃত একটি সফটওয়্যার অ্যাপ্লিকেশন। যখন একটি ফাইল রিকুয়েস্ট করা হয় যেমন https://example.com/index.htm, ব্রাউজার ওয়েব সার্ভারের সাথে অনেকটা নিচের ছবির মতো যোগাযোগ করেঃ

Image by betterexplained.com
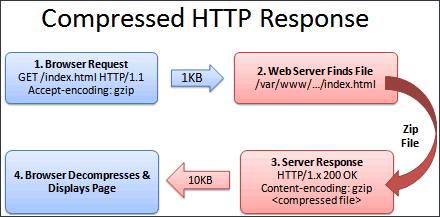
এখন বিষয় হলো, সবি তো ঠিক আছে, তাহলে সমস্যা কোথায়? হুম, এটি কাজ করছে ঠিকি, কিন্তু ততোটা দক্ষতার সাথে নয়। 100KB অনেক টেক্সট এবং এজন্যই ফাইলটি জীপ করার প্রয়োজনীয়তা পরে। যদি ব্রাউজারে একটি .zip ফাইল পাঠানো হতো (index.html.zip) সাধারণ index.html ফাইলের পরিবর্তে, ব্যান্ডউইডথ এবং ডাউনলোড সময় উভয়ই বাঁচানো যেতো। ব্রাউজার জীপ ফাইল ডাউনলোড করতো, সেটাকে এক্সট্রাক্ট করতো, এবং তারপর ব্যবহারকারীদের কাছে দ্রুত প্রদর্শন করতো। এক্ষেত্রে ব্রাউজার ও ওয়েব সার্ভারের মধ্যে যোগাযোগ হতো নিচের ছবির মতোঃ

Image by betterexplained.com
উপরের ছবি দুই’টা থেকে সহজেই বোঝা যাচ্ছে Gzip করার প্রয়োজনীয়তা। সূত্রটি সহজঃ ছোট ফাইল = দ্রুততর ডাউনলোড = শুভ ব্যবহারকারী।
পেজ কমপ্রেসড করা আছে কি না, তা online gzip test দ্বারা চেক করা যায়।
৪) CSS এবং JavaScript মিনিফাই করা
মিনিফাই করার মাধ্যমে কোড থেকে অপ্রয়োজনীয় ক্যারেক্টার অপসারণ করে এর সাইজ কমিয়ে পেজ লোড সময়ের উন্নতি করা সম্ভব। কোড মিনিফাইড হয়ে গেলে সকল কমেন্ট (যেগুলো কোডের পাশে নোট হিসেবে লিখে রাখা হয়) অপসারিত হয়ে যায়, এবং সাথে সাথে সকল অদরকারী হোয়াইটস্পেস ক্যারেক্টারও (স্পেস, নিউলাইন এবং ট্যাব)। জাভাস্ক্রিপ্টের ক্ষেত্রে এটা রেসপন্স টাইমের উন্নতি সাধন করে, কারন ডাউনলোড করা ফাইলের সাইজ কমে যায়। JSMin এবং YUI Compressor হলো জাভাস্ক্রিপ্ট মিনিফাই করার দুইটা জনপ্রিয় টুলস। YUI Compressor দ্বারা CSS ও মিনিফাই করা যায়।
৫) স্টাইলশীট তথ্যসূত্র পেজের শীর্ষে রাখা
স্টাইলশীট তথ্যসূত্রগুলোকে ডকুমেন্ট HEAD এ রাখার ফলে পেজ লোড দ্রুত হচ্ছে বলে মনে হয় এবং এটা পেজগুলোকে স্টাইল কার্যকরভাবে সম্পাদন করার অনুমতি দেয়। যখন একটি পেজ লোড হয় তখন আমরা চাই ব্রাউজারে যতটুকু কনটেন্ট প্রদর্শিত হচ্ছে তা যেন স্টাইল করা অনুযায়ী প্রদর্শিত হয়। কেউই চায় না একটি আনস্টাইলড পেজ প্রদর্শিত হোক। ইন্টারনেট স্পীড কম থাকার কারনে এই সমস্যা হতে পারে। এজন্য স্টাইলশীট ডকুমেন্ট HEAD এ রাখলে ব্রাউজার পেজ লোড হবার শুরুতেই স্টাইলশীট পেয়ে যায়। ফলে যতটুকু অংশ লোড হয় ততটুকুই স্টাইল করা অনুযায়ী প্রদর্শিত হয়।
৬) স্ক্রিপ্ট তথ্যসূত্র পেজের সর্বনিম্নে রাখা
স্ক্রিপ্টের একটা সমস্যা হলো এগুলো প্যারালাল ডাউনলোডে বাধার সৃষ্টি করে। ব্রাউজার শুধুমাত্র হোস্টনেম প্রতি দুইটা কম্পোনেন্ট ডাউনলোড করতে পারে একই সময়ে। স্ক্রিপ্ট ডকুমেন্ট HEAD এ রাখলে, এটা পেজ লোড হবার শুরুতে এর নিচে যা কিছু আছে ব্লক করে রাখে। এতেকরে মনে হবে পেজ ধীরে লোড হচ্ছে। কারন, যখন একটি স্ক্রিপ্ট ডাউনলোড হতে থাকে, ব্রাউজার অন্য কোন ডাউনলোড শুরু করবে না, এমনকি হোস্টনেম ভিন্ন হলেও। এই পরিস্থিতি এড়ানোর জন্য স্ক্রিপ্ট তথ্যসূত্রগুলোকে পেজের যথাসম্ভব নিচে রাখতে হবে, ভালো হয় যদি <body> ট্যাগ শেষের ঠিক আগে রাখা যায়।
৭) ব্রাউজারের ক্যাশ ব্যবহার করা
আপনার ওয়েবসাইটে নিশ্চয় এমনকিছু ফাইল আছে যা প্রায়শ খুব একটা পরিবর্তন করতে হয় না। যেমন, ছবি, CSS এবং জাভাস্ক্রিপ্ট ফাইল। ব্রাউজারকে এই ফাইলগুলির একটা কপি হার্ড ড্রাইভে ক্যাশ করে রাখার নির্দেশনা দেওয়ার মাধ্যমে পেজ লোড গতি বৃদ্ধি করা সম্ভব। এতে করে পরবর্তীতে যখন ব্যবহারকারীরা ঐ পেজ পুনরায় পরিদর্শন করবে, তখন ফাইলগুলি আবার নতুন করে ডাউনলোড করার প্রয়োজনীয়তা পরবে না। গুগল ডেভেলপার ওয়েবসাইটের এই পেজে ব্রাউজার ক্যাশ সম্পর্কে বিস্তারিত বর্ণনা করা আছে।
৮) কনটেন্ট ডেলিভারি নেটওয়ার্ক ব্যবহার করা
কনটেন্ট ডেলিভারি নেটওয়ার্ক (CDN) হলো একাধিক অবস্থান জুড়ে পরিবেশিত ওয়েব সার্ভারের একটি সংকলন, যা ব্যবহারকারীদের কাছে কনটেন্টগুলো আরও দক্ষতার সাথে উপস্থাপন করে। এই প্রক্রিয়ার মাধ্যমে নেটওয়ার্কের নিকটতা পরিমাপ করে একজন নির্দিষ্ট ব্যবহারকারীর জন্য সার্ভার নির্বাচিত হয় কনটেন্ট প্রদানের জন্য। অর্থাৎ, পেজের বিষয়বস্তু বিভিন্ন সার্ভার থেকে লোড হবে, নির্ভর করবে ব্যবহারকারী কোন অঞ্চলে অবস্থান করছে তার উপর।
৯) @import ব্যবহার থেকে বিরত থাকা
@import ব্যবহার করার মাধ্যমে মূল স্টাইলশীটের মধ্যে অন্যান্য বহিরাগত CSS ফাইল লোড করা হয়। যখন CSS @import ব্যবহৃত হয় একটি বহিরাগত স্টাইলশীট হতে, ব্রাউজার একই সময়ে ফাইলগুলো ডাউনলোড করতে পারে না, ফলে পেজ লোড সময় বেড়ে যায়। এজন্য মূল স্টাইলশীটে @import ব্যবহার করার পরিবর্তে বহিরাগত ফাইল হতে CSS কপি করা অথবা একাধিক <link> ট্যাগ ব্যবহার করা উচিত।
১০) একটি ক্যারেক্টার সেট নির্দিষ্ট করা
HTTP হেডারে একটি ক্যারেক্টার সেট নির্দিষ্ট করার মাধ্যমে ব্রাউজারের রেন্ডারিং গতি বাড়ানো সম্ভব। এর জন্য সাইটের হেডারে নিচের সহজ কোডটুকু যুক্ত করতে হবেঃ
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
পরিশেষে
ওয়েব পেজ গতি হলো একটি ছন্দ যা উপেক্ষা করা উচিত নয় যদি আপনি ব্যবহারকারীদের সন্তোষজনক অভিজ্ঞতার বিষয়ে উদ্বিগ্ন হয়ে থাকেন। এই টিপসে আমি চেষ্টা করেছি ওয়েব পেজের কর্মদক্ষতা বৃদ্ধিতে অবশ্য করনীয় বেশ কিছু কৌশল নিয়ে আলোচনা করার। উপরে উল্লেখিত বিষয়গুলো সঠিকভাবে প্রয়োগের মাধ্যমে একটি ওয়েবসাইটের পেজ লোড গতি নাটকীয়ভাবে বৃদ্ধি করা সম্ভব।
আজকের মতো এই পর্যন্তই। যদি টিপসটি উপভোগ করে থাকেন এবং আপনার উপকারে এসে থাকে, তাহলে অবশ্যই শেয়ার করে অন্যদের জানাবেন। যদি আপনার কোন মতামত থেকে থাকে অথবা আপনি কোন কিছু সুপারিশ করতে চান, নিশ্চিন্তে নিচে মন্তব্য করতে পারেন। সময় নিয়ে টিপসটি পড়ার জন্য এবং আপনার মূল্যবান পরামর্শের জন্য ধন্যবাদ।



































Thanks
Thanks for this helpful post.