আমরা সবাই জানি বর্তমান সময়ে ব্লগার একটি অত্যন্ত জনপ্রিয় ব্লগিং প্ল্যাটফর্ম। কারন এর মাধ্যমে খুব সহজেই একটি ব্লগ সাইট তৈরি করা সম্ভব। ফলে, অল্প সময়ের মধ্যেই এটি শিক্ষানবিশ ব্লগারদের সবচেয়ে পছন্দসই মনোনীত হয়ে যায়। আজকে আমি ব্লগারের উপর একটি টিপস নিয়ে আলোচনা করবো, এবং সেটি হলো সাইডবার সরিয়ে কিভাবে ফুল ওয়াইড পেজ প্রদর্শন করাতে হয়। এটা আসলে খুব কঠিন কোন বিষয় না। নিচে বর্ণীত পদ্ধতি অনুসরণ করে খুব সহজেই আপনি এটি করতে পারবেন।
ফুল ওয়াইড পেজ ডেমো
ফুল ওয়াইড পেজ কোন একটি নির্দিষ্ট পেজের ক্ষেত্রে
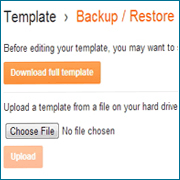
প্রথমে Template পেজে গিয়ে উপরে ডানদিকে অবস্থিত Backup / Restore বাটনে ক্লিক করে টেম্পলেটটির ব্যাকআপ নিয়ে নিন। এটি অত্যন্ত জরুরী, কারন ভুল হতেই পারে। ব্যাকআপ নেওয়া হয়ে গেলে Close বাটনে ক্লিক করে Edit HTML বাটনে ক্লিক করুন। এডিটর বক্সের ভিতরে ক্লিক করে কী-বোর্ডে Ctrl+F চেপে লিখুন </b:skin> এবং তারপর এন্টার চাপুন। নিচের কোড স্নিপেট ঠিক </b:skin> এর পরপরি পেস্ট করে দিনঃ
<b:if cond='data:blog.pageType == "https://iftekhartutorials.blogspot.com/p/egoalbd-is-professional-web-designing.html"'>
<style>
.main-inner .columns {
padding-left: 0px !important;
padding-right: 0px !important;
}
.main-inner .fauxcolumn-center-outer {
left: 0px !important;
right: 0px !important;
}
.main-inner .fauxcolumn-left-outer, .main-inner .fauxcolumn-right-outer, .main-inner .column-left-outer, .main-inner .column-right-outer {
display: none !important;
}
</style>
</b:if>
এখানে আপনাকে একটা পরিবর্তন করতে হবে। লাইন ১ এ যেই URL (https://iftekhartutorials.blogspot.com/p/egoalbd-is-professional-web-designing.html) টি দেওয়া আছে সেটি আপনার পেজের লিংকের সাথে পরিবর্তন করে দিন। আপনি যদি অন্য আর একটি পেজে এই কাজ করতে চান, তাহলে উপরের কোডটি কপি করে আবার প্রথম কোডের পরপরি পেস্ট করে দিন, এবং দ্বিতীয় কোডের URL টি নতুন পেজের URL দিয়ে পরিবর্তন করে দিন।
ফুল ওয়াইড পেজ সকল স্ট্যাটিক পেজের ক্ষেত্রে
এখন আপনি যদি সমস্ত স্ট্যাটিক পেজকে ফুল ওয়াইড পেজ করতে চান এক এক করে পেজ অ্যাড্রেস করার পরিবর্তে, তাহলে নিচের কোড স্নিপেট ব্যবহার করুনঃ
<b:if cond='data:blog.pageType == "static_page"'>
<style>
.main-inner .columns {
padding-left: 0px !important;
padding-right: 0px !important;
}
.main-inner .fauxcolumn-center-outer {
left: 0px !important;
right: 0px !important;
}
.main-inner .fauxcolumn-left-outer, .main-inner .fauxcolumn-right-outer, .main-inner .column-left-outer, .main-inner .column-right-outer {
display: none !important;
}
</style>
</b:if>
ফুল ওয়াইড পেজ সকল টিপস পেজের ক্ষেত্রে
আপনি যদি সকল টিপস পেজ (যেই পেজটি টিপসের শিরোনামে ক্লিক করলে ওপেন হয়) ফুল ওয়াইড পেজ করাতে চান, তাহলে নিচের কোড স্নিপেট ব্যবহার করতে পারেনঃ
<b:if cond='data:blog.pageType == "item"'>
<style>
.main-inner .columns {
padding-left: 0px !important;
padding-right: 0px !important;
}
.main-inner .fauxcolumn-center-outer {
left: 0px !important;
right: 0px !important;
}
.main-inner .fauxcolumn-left-outer, .main-inner .fauxcolumn-right-outer, .main-inner .column-left-outer, .main-inner .column-right-outer {
display: none !important;
}
</style>
</b:if>
এখন আপনি চাইলেই খুব সহজেই আপনার ব্লগার ব্লগের এক বা একাধিক পেজ অথবা সমস্ত স্ট্যাটিক পেজ ফুল ওয়াইড পেজ হিসেবে প্রদর্শন করাতে পারবেন।
আজকের মতো এ পর্যন্তই, আশা করি টিপসটি আপনাদের উপকারে লাগবে। আগামীতে ইন-শা-আল্লাহ আরও নতুন কোন টিপস নিয়ে হাজির হবো। যদি টিপসটি উপভোগ করে থাকেন এবং আপনার উপকারে এসে থাকে, তাহলে অবশ্যই শেয়ার করে অন্যদের জানাবেন। যদি আমার কোন ভুল হয়ে থাকে অথবা আপনার কোন মতামত থেকে থাকে অথবা আপনি কোন কিছু সুপারিশ করতে চান অথবা বোঝার ক্ষেত্রে কোন সমস্যা হয়, নিশ্চিন্তে নিচে মন্তব্য করতে পারেন। সময় নিয়ে টিপসটি পড়ার জন্য এবং আপনার মূল্যবান পরামর্শের জন্য ধন্যবাদ।