আমরা মেটা ট্যাগ সম্পর্কে অনেকেই জানি যেমন, টাইটেল ট্যাগ এবং ডেসক্রিপশন ট্যাগ। এছাড়াও, ওপেন গ্রাফ মেটাসহ আরও অনেক মেটা ট্যাগ আছে অনেকেই হয়তো জানি না, যেগুলো গুগোল+, ফেসবুক, টুইটার এবং পিনটারেস্টের মতো সোশ্যাল নেটওয়ার্কিং সাইটগুলো রিড করে। এই বিশেষ মেটা ডাটাগুলো ব্যবহারের ফলে সোশ্যাল সাইটগুলো বিভিন্ন সাইটের শেয়ারকৃত কনটেন্টগুলোর ইমেজ, ডেসক্রিপশন এবং লিংকের আরও ভালো উপস্থাপনতা দিতে পারে।
যদি আপনার ব্লগে অনেক ভালো কনটেন্ট থাকে এবং তা সংশ্লিষ্ট পাঠকদের আকৃষ্ট করে, তাহলে সম্ভবত কিছু পাঠক তাদের সোশ্যাল অ্যাকাউন্ট পেজে কন্টেন্টগুলো শেয়ার করতে চাবে। স্পেশাল মেটা ট্যাগগুলো না থাকার কারনে কখনো কখনো সমস্যা দেখা দেয় যখন শেয়ারকৃত কনটেন্ট সঠিকভাবে সোশ্যাল স্ট্রীমে প্রদর্শিত হয় না। এটা হতে পারে থাম্বনেইল ইমেজ ঠিকমতো না আসা অথবা টাইটেল বা ডেসক্রিপশন এর কোন সমস্যা। সমস্যা যেটাই হোক না কেন, এর ফলে আপনার ব্লগে ট্র্যাফিক আশানুরূপ নাও হতে পারে।
প্রতিটি সোশ্যাল নেটওয়ার্কিং সাইটের নিজস্ব পছন্দ আছে। টুইটার টুইটার কার্ডকে অগ্রাধিকার দেয়। গুগোল+ এবং পিন্টারেস্ট স্কিমা ট্যাগকে অগ্রাধিকার দেয়, কিন্তু তারা ফেসবুক ওপেন গ্রাফ মেটা প্রোটোকলও সমর্থন করে। ওপেন গ্রাফ মেটা প্রোটোকলের মাধ্যমে ফেসবুককে বলা হয় কিভাবে শেয়ারকৃত কনটেন্ট ফেসবুকে প্রদর্শিত হবে। আজকের টিপসে আমি দেখাবো কিভাবে ফেসবুক ওপেন গ্রাফ মেটা তথ্য ওয়ার্ডপ্রেস থিমে যুক্ত করতে হয়।
একটি ফেসবুক অ্যাপ্লিকেশন তৈরি করুন
যদি আপনি একটি ফেসবুক পেজ পরিচালনা করে থাকেন যা আপনার ওয়েবসাইটের সাথে সংসৃষ্ট, তাহলে ফেসবুক অ্যাপ সেটআপ করে নেয়াটা উপযোগী হবে। ফেসবুক অ্যাপ তৈরি করা খুবি সোজা, নিচে সেটা দেখানো হলোঃ
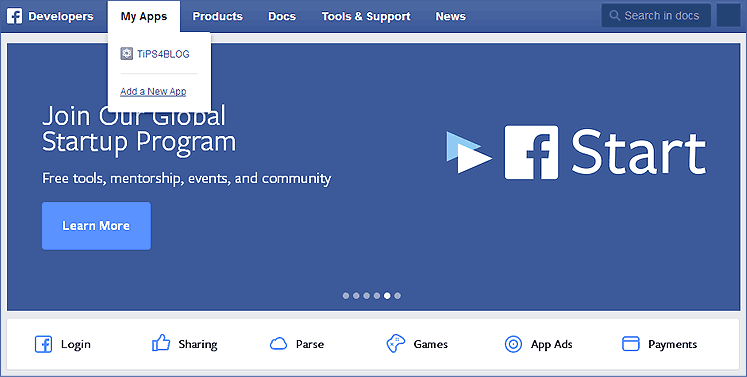
- ফেসবুকে লগিন করে ডেভেলপার পেজ ওপেন করে Add a New App এ ক্লিক করুন।
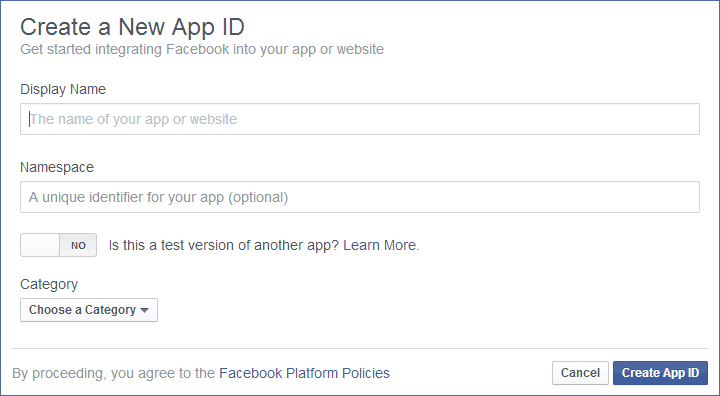
- একটি পপ-আপ উইন্ডো আসবে, সেখান থেকে ওয়েবপেজ লিংকে ক্লিক করলে নিচের ছবির মতো একটি পপ-আপ উইন্ডো আসবে।
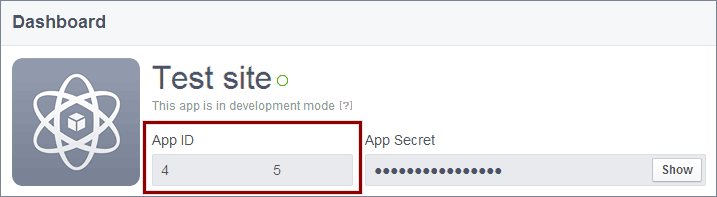
- সবগুলো ফিল্ড পূরণ করে Create App ID বাটনে ক্লিক করলে ফেসবুক একটি ইউনিক অ্যাপ আইডি জেনারেট করবে। অ্যাপ আইডি তৈরিকৃত অ্যাপসের ড্যাশবোর্ডে পাওয়া যাবে।
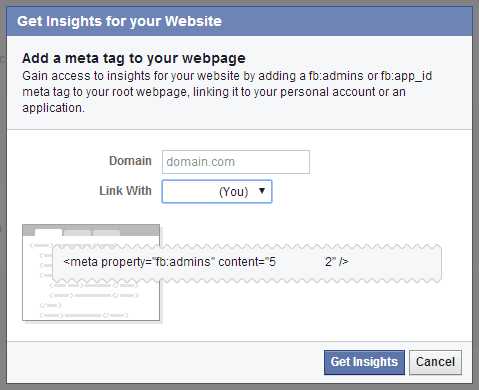
- এরপর insights পেজে গিয়ে Domain Insights থেকে Add your Domain বাটনে ক্লিক করলে নিচের ছবির মতো একটি পপ-আপ উইন্ডো আসবে।
- প্রদানকৃত মেটা ট্যাগটি ব্লগের <head></head> সেকশনের ভিতরে বসিয়ে সেভ করে Get Insights বাটনে ক্লিক করতে হবে। বিস্তারিত এই লিংকে দেওয়া আছে।
- এবার নিচের জাভাস্ক্রিপ্ট কোডটি footer.php ফাইলের </body> ট্যাগের পূর্বে বসিয়ে দিন এবং your_fb_app_id এর জায়গায় সদ্য তৈরিকৃত আপনার ফেসবুক অ্যাপ আইডি বসিয়ে দিন।




<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : 'your_fb_app_id',
xfbml : true,
version : 'v2.2'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
ফেসবুক এবং ওপেন গ্রাফ XML Nameservers
শুরুর <html> ট্যাগের মধ্যে ফেসবুক এবং ওপেন গ্রাফ XML Nameservers যুক্ত করতে হয়। এজন্য নিচের কোড স্নিপেট কপি করে functions.php ফাইলে বসিয়ে দিন।
//Adding the Open Graph in the Language Attributes
function t4b_opengraph_doctype( $output ) {
return $output . ' xmlns:og="https://opengraphprotocol.org/schema/" xmlns:fb="https://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 't4b_opengraph_doctype');
এটি <html> ট্যাগের মধ্যে থাকা নিচের কোডকে রিপ্লেস করবেঃ
<html xmlns="https://www.w3.org/1999/xhtml" <?php language_attributes('xhtml'); ?>>
নিচের কোডদ্বারাঃ
<html xmlns="https://www.w3.org/1999/xhtml" xmlns:og="https://opengraphprotocol.org/schema/" xmlns:fb="https://www.facebook.com/2008/fbml">
ওপেন গ্রাফ ইমেজ ঠিক করে নিন
প্রথমে নিচের কোড স্নিপেট functions.php ফাইলে বসিয়ে দিন।
//Defines a default image
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)) {
$first_img = bloginfo('template_directory')."/images/logo.png";
}
return $first_img;
}
যদি সিঙ্গেল পেজে কোন ফিচারড ইমেজ পাওয়া না যায়, তাহলে উপরের কোডটি পেজে থাকা প্রথম যেই ইমেজটি পাবে সেটির লিংক দেখাবে। যদি কোন ইমেজ না থাকে, তাহলে logo.png ইমেজ দেখাবে। এটিকে আপনি আপনার ডিফল্ট ইমেজদ্বারা পরিবর্তন করে দিন।
এবার আমরা দেখবো সিঙ্গেল পেজে কোন ফিচারড ইমেজ আছে কিনা। যদি ফিচারড ইমেজ থাকে তাহলে সেটির লিংক দেখাবে, নতুবা উপরের ফাংশন কল করে দেখবে অন্য কোন ইমেজ আছে কিনা। কোন ইমেজ না পেলে ডিফল্ট একটি ইমেজ দেখাবে। অন্যান্য পেজের ক্ষেত্রে আমি ডিফল্ট ইমেজ দেখানোর সুপারিশ করবো। পুরো কাজটি সম্পাদনের জন্য নিচের কোড স্নিপেট functions.php ফাইলে বসিয়ে দিন।
//Lets add Open Graph Meta Info
function fb_opengraph_images() {
global $post;
if(is_single()) {
$src = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID));
if(has_post_thumbnail($post->ID)) {
$img_src = $src[0];
} else {
$img_src = catch_that_image();
}
} else {
$img_src = get_stylesheet_directory_uri() . '/images/logo.png';
}
return $img_src;
}
কিছু প্রয়োজনীয় ফেসবুক ওপেন গ্রাফ ট্যাগ যুক্ত করার পদ্ধতি
এবার আমরা ওপেন গ্রাফ মেটা ট্যাগ যুক্ত করবো। অনেক ধরনের মেটা ট্যাগ আছে, তবে আমরা উল্লেখযোগ্য নিচের কয়েকটি ট্যাগ যুক্ত করবো।
- og:title
- og:description
- og:url
- og:sitename
- og:image
- og:type
প্রথমে আপনার থিমের header.php ফাইল ওপেন করুন এবং <head></head> সেকশনের মধ্যে নিচের নিয়মানুযায়ী ওপেন গ্রাফ ট্যাগগুলো বসিয়ে দিনঃ
ধাপ ১
দুইটি ট্যাগ সব পেজের ক্ষেত্রে একই থাকবে। এই দুইটি হলো fb:admins এবং og:sitename. সুতরাং, প্রথমে এই দুইটি ট্যাগ বসিয়ে দিন নিচের কোড অনুযায়ীঃ
<meta property="og:site_name" content="your_site_name" /> <meta property="fb:admins" content="your_admin_id" />
admin id কিভাবে যুক্ত করতে হয় তা আগেই দেখিয়ে দেওয়া হয়েছে। শুধু your_site_name কে আপনার ব্লগের সাইটনেম দ্বারা পরিবর্তন করে দিন।
ধাপ ২
og:type সিঙ্গেল পেজ (single.php) এবং পেজের (page.php) ক্ষেত্রে একই থাকবে কিন্তু, বাঁকি পেজগুলোর ক্ষেত্রে আলাদা হবে। সুতরাং, og:type ওপেন গ্রাফ ট্যাগটি নিচের কোড অনুযায়ী বসিয়ে দিনঃ
<meta property="og:type" content="<?php if (is_single() || is_page()) { echo "article"; } else { echo "website";} ?>" />
ধাপ ৩
এবার আমরা og:title, og:description, og:url এবং og:image বসাবো। এজন্য নিচের কোডটুকু উপরের কোডগুলোর পরে বসিয়ে দিনঃ
<?php if (is_single()) : if (have_posts() ) : while (have_posts() ) : the_post(); ?>
<meta property="og:title" content="<?php echo single_post_title (''); ?>"/>
<meta property="og:description" content="<?php echo strip_tags(get_the_excerpt($post->ID)); ?>"/>
<meta property="og:url" content="<?php echo the_permalink(); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php endwhile; endif; elseif(is_home()) : ?>
<meta property="og:title" content="<?php bloginfo('name'); ?>"/>
<meta property="og:description" content="<?php bloginfo('description'); ?>"/>
<meta property="og:url" content="<?php bloginfo('url'); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php elseif(is_page()) : ?>
<meta property="og:title" content="<?php the_title(); ?>"/>
<meta property="og:description" content="<?php get_the_excerpt(); ?>"/>
<meta property="og:url" content="<?php echo the_permalink(); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php elseif(is_category()) : $category_id = get_cat_ID( single_cat_title("", false) ); ?>
<meta property="og:title" content="<?php echo 'This is category for ' . single_cat_title(); ?>"/>
<meta property="og:description" content="<?php echo category_description($category); ?>"/>
<meta property="og:url" content="<?php echo get_category_link( $category_id ); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php elseif(is_author()) : $author = get_queried_object(); ?>
<meta property="og:title" content="<?php echo 'All Posts by ' . $author->display_name; ?>"/>
<meta name="description" content="<?php echo wp_trim_words(strip_tags(get_the_author_meta('description')), 20, '[...]'); ?>" />
<meta property="og:url" content="<?php echo get_author_posts_url($author->ID); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php elseif(is_archive() && !is_post_type_archive()) : ?>
<meta property="og:title" content="<?php echo 'Archive page for '; wp_title('', true, 'right'); ?>"/>
<meta property="og:description" content="Welcome to the archive page of <?php wp_title('', true, 'right'); ?>? You will get all the posts of <?php wp_title('', true, 'right'); ?> in this page."/>
<meta property="og:url" content="<?php echo get_month_link(get_the_date('Y'), get_the_date('m')); ?>"/>
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>"/>
<?php elseif (is_search()) : ?>
<meta property="og:title" content="<?php echo 'Search results for "'.esc_html($s).'"'; ?>" />
<meta property="og:description" content="<?php echo 'Search results for "'.esc_html($s).'"'; ?>" />
<meta property="og:url" content="<?php echo get_search_link(); ?>" />
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>" />
<?php elseif(post_type_exists( 'custom_post' )) : ?>
<meta property="og:title" content="<?php echo wp_title( '', false, 'right' ); echo ' page'; ?>" />
<meta property="og:description" content="Welcome to our <?php echo wp_title( '', false, 'right' ); ?> Page." />
<meta property="og:url" content="<?php echo get_post_type_archive_link( 'custom_post' ); ?>" />
<meta property="og:image" content="<?php echo fb_opengraph_images(); ?>" />
<?php else : ?>
<meta property="og:title" content="<?php bloginfo('name'); ?>" />
<meta property="og:description" content="<?php bloginfo('description'); ?>" />
<meta property="og:url" content="<?php bloginfo('url'); ?>" />
<meta property="og:image" content="<?php echo $facebook_image;?>" />
<?php endif; ?>
উপরের কোডগুলোকে আপনি একটি গাইডলাইন হিসেবে নিতে পারেন, যেটা আপনাকে ধারণা দিবে কিভাবে ওপেন গ্রাফ মেটা তথ্য বসাতে হয়। এখানে প্রায় সবগুলো পেজের জন্যই ওপেন গ্রাফ ট্যাগ বসানো আছে। আপনি চাইলে নিজের ইচ্ছামতো কাস্টোমাইজ করে নিতে পারেন। যেহেতু মেটা ডেসক্রিপশন ১৬৫ অক্ষরের হলে ভালো হই, তাই আপনি ডেসক্রিপশনের ক্ষেত্রে এক্সসার্প্ট লিমিট দিয়ে দিতে পারেন। কিভাবে লিমিট দিতে হয় তা পূর্বে এই টিপসে আলোচনা করা হয়েছে।
ডিবাগিং এবং ভ্যালিডেটিং
সোশ্যাল মিডিয়াতে শেয়ারকৃত লিংকগুলো কেমন দেখাবে তা টেস্ট এবং প্রিভিউ করার জন্য প্রতিটি প্রধান সোশ্যাল নেটওয়ার্কিং সাইটের ভ্যালিডেটার বা ডিবাগার আছে।
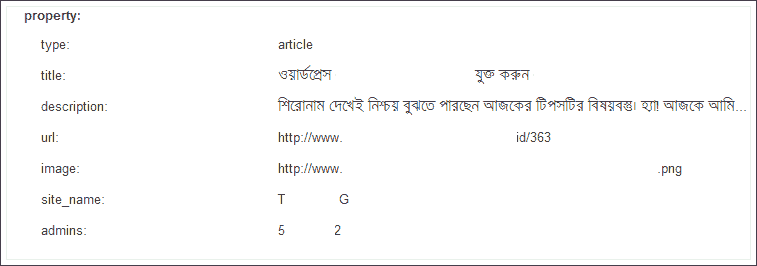
গুগোল স্ট্রাকচারড ডাটা টেস্টিং টুল
এই টুলটি শেয়ারকৃত টিপসের প্রিভিউ দেখানোর পাশাপাশি আরও দেখাবে কোন মেটা ডাটাগুলো বিদ্যমান আছে এবং গুগোল কতৃক পাঠযোগ্য। পেজের বৈশিষ্ট্যগুলো RDFA-node বৈশিষ্ট্যের অধীনে প্রদর্শিত হবে।

টুইটার ভ্যালিডেশন টুল
টুইটার ভ্যালিডেশনের জন্য টুইটার কার্ড ব্যবহার করে থাকে যা ওপেন গ্রাফের মতো একইভাবে সেটআপ করে নিতে হয় header.php ফাইলে। টুইটার কার্ড সেটআপ করা থাকলেই কেবলমাত্র এখানে প্রিভিউ দেখা যাবে।
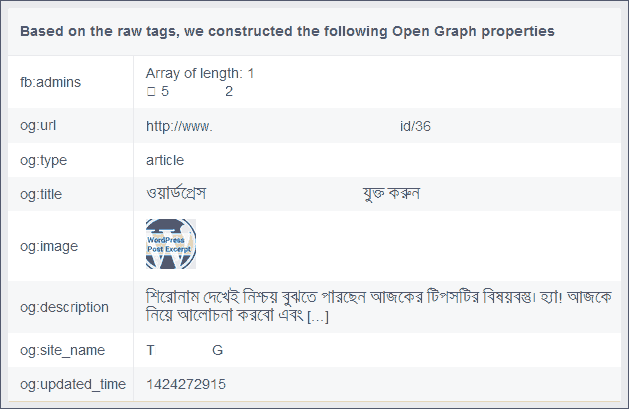
ফেসবুক ডিবাগ
ওপেন গ্রাফ মেটা ডাটাগুলো ব্লগে বসানো হয়ে গেলে যেই পেজে মেটাগুলো আছে সেই পেজের লিংক পেস্ট করে Debug বাটনে ক্লিক করুন। এটা অবজেক্টের বৈশিষ্ট্যাবলী প্রদর্শন করবে। ইমেজের ক্ষেত্রে লক্ষ্য রাখতে হবে যে ইমেজটি যেন কমপক্ষে ২০০ x ২০০ পিক্সেল সাইজের হয়। এর নিচের সাইজের ইমেজকে ফেসবুক প্রদর্শনের উপযুক্ত মনে করে না।

পিন্টারেস্ট রিচ পিন ভ্যালিডেটর
টুইটার কার্ডের মতো এখানেও রিচ পিনগুলো ভ্যালিডেট করে নিতে হয় পিন্টারেস্টে সেগুলো ব্যবহারের পূর্বে। সবকিছু তাদের ডকুমেন্টেশন অনুযায়ী হয়ে থাকলে “Your Pin’s been validated! Apply Now.” ম্যাসেজ পাওয়া যাবে।
টেস্ট করার জন্য আপনার যেকোনো একটি টিপস সোশ্যাল মিডিয়াগুলোতে শেয়ার করে চেক করে নিন সবকিছু আপনার ইচ্ছানুযায়ী হয়েছে কিনা। ঝামেলা এড়ানোর জন্য বিভিন্ন প্লাগিন ব্যবহার করতে পারেন, যার মধ্যে All in One SEO Pack এবং WordPress SEO by Yoast উল্লেখযোগ্য। এগুলোর উপরে প্রচুর ভালো ভালো টিপস নেট ঘাঁটলে পাওয়া যাবে।
ফেসবুক ওপেন গ্রাফ মেটা নিয়ে আজকের মতো এ পর্যন্তই, আগামীতে আশা করি নতুন কোন টিপস নিয়ে হাজির হবো। যদি টিপসটি উপভোগ করে থাকেন এবং আপনার উপকারে এসে থাকে, তাহলে অবশ্যই শেয়ার করে অন্যদের জানাবেন। যদি আপনার কোন মতামত থেকে থাকে অথবা আপনি কোন কিছু সুপারিশ করতে চান অথবা বোঝার ক্ষেত্রে কোন সমস্যা হয়, নিশ্চিন্তে নিচে মন্তব্য করতে পারেন। সময় নিয়ে টিপসটি পড়ার জন্য এবং আপনার মূল্যবান পরামর্শের জন্য ধন্যবাদ।